この記事では、不動産プラグインの物件詳細ページにローンシュミレーションを設置する方法を解説していきます。不動産プラグインの拡張プラグインで不動産ローンシュミレーションプラグインがありますが、35,200円(税込)と高価でしたのでローンシュミレーションを自作いたしました。
ファイルを編集する前に必ずバックアップを保存してください。
ローンシュミレーション機能を導入した利用環境
下記がローンシュミレーション機能を導入した利用環境です。
- WordPress6.0
- テーマ:Twenty Twenty-Two
- 不動産プラグインv6.0.0
不動産プラグインのファイルを編集しますがバージョンによって記述箇所が異なります。
ファイルをアップロード
不動産プラグインの物件詳細ページでローンシュミレーション機能を利用する準備として、「loan.php」のファイルを不動産プラグインのプラグインフォルダーにアップロードします。まずはJISAKU-HP storesでご購入ください。販売価格は10分の1の3,520円(税込)です。
ダウンロードしたzipファイルを解凍して、「loan.php」を不動産プラグインのフォルダにアップロードしてください。
アップロード場所:/wp-content/plugins/fudou/themes
ローンシュミレーションのcssを追記
スタイルの追記はcssファイルを編集します。テーマがTwenty Twenty-Twoを使用しているので/wp-content/plugins/fudou/themesの「style2022.css」を編集します。
「style2022.css」の最後に、下記のコードを追記してください。
/* ローンシュミレーション
---------------------------------------------------------------------- */
.loan .koumoku_box{ border-bottom:solid 1px; position:relative; height:50px; max-width:400px; margin:auto; margin-top:20px;}
.loan .koumoku{ background:white; position:absolute; bottom:5px; border-radius:10px; padding:5px 10px; border:solid 1px;}
.loan .koumoku_value{position:absolute; right:0; bottom:5px; text-align:right;}
.loan .koumoku_box input{ border:none; background:white; text-align:right; background:none; font-size:20px; max-width:70%;}
.red{ color:red; }
.loan {
margin: 2em 0;
background: #fff8e8;
margin-bottom:50px;
position:relative;
}
.loan .box-title {
font-size: 1.2em;
background: #ffc06e;
padding: 4px;
text-align: center;
color: #FFF;
font-weight: bold;
letter-spacing: 0.05em;
}
.loan .contents{
padding:10px;
}
.loan p {
padding: 15px 20px;
margin: 0;
}
.loan-button {
text-align: center;
text-decoration: none!important;
padding: .5em 1em;
color: #fff;
display: block;
font-size: 1.2em;
line-height: 1.5em;
background-color: #09c;
background-image: -webkit-linear-gradient(#009fd4,#09c,#0086b2);
background-image: -moz-linear-gradient(#009fd4,#09c,#0086b2);
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
text-shadow: 0 -1px 0 rgba(0,0,0,.5);
box-shadow: 0 2px 4px rgba(0,0,0,.3), inset 0 1px 0 rgba(255,255,255,.4);
border: 1px solid #0086b2;
cursor: pointer;
margin:auto;
margin-top:30px;
}ローンシュミレーションを実装
ローンシュミレーションを実装するためにコードを追記します。追記するファイルは、テーマがTwenty Twenty-Twoを使用しているので/wp-content/plugins/fudou/themesの「single-fudo2022.php」を編集します。
「single-fudo2022.php」の884行目//地図の1行下の885行目に、下記のコードを追記してください。
<?php if ( get_post_meta($post_id,'bukkenshubetsu',true) <3000 ) { include 'loan.php';} ?>つづいて、413行目に下記のコードを追記してください。
<?php if ( get_post_meta($post_id,'bukkenshubetsu',true) <3000 ) {
if(get_post_meta($post->ID,'kinri',true) != ''){$kinri = get_post_meta($post->ID,'kinri',true);}else{$kinri = '0.625';}
if(get_post_meta($post->ID,'year',true) != ''){$year = get_post_meta($post->ID,'year',true);}else{$year = '420';}
echo '<tr><td><div style="background:#ddd; padding:10px;">借入金額:'.number_format(get_post_meta($post->ID,'kakaku',true)/10000).'万円、ローン金利:'.$kinri.'%、借入期間:'.$year.'ヶ月で毎月の返済額を試算しています。</div><div style="text-align:center;">月々<span style="color:red; font-weight:bold; font-size:2rem;"><script>document.write(Math.floor(('.get_post_meta($post->ID,'kakaku',true).' * ('.$kinri.' / 100 / 12) * (Math.pow(1 + ('.$kinri.' / 100 / 12), '.$year.'))) / (Math.pow(1 + ('.$kinri.' / 100 / 12), '.$year.') -1)).toLocaleString())</script>円</span></div></td></tr>';}?>カスタムフィールドの値で金利と借入期間を変更
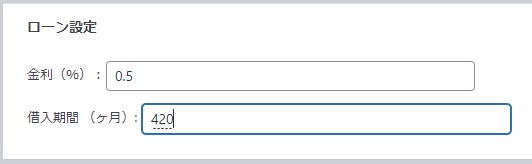
デフォルトでは、金利が0.625%、借入期間が420ヶ月で設定していますが、物件によってあらかじめ設定したい場合もあるかと思いますので、その要望にお応えします。
/wp-content/plugins/fudou/adminの「fudo-functions.php」の最後に下記のコードを追記します。
//追加するカスタムフィールドを定義
function define_custom_fields() {
add_meta_box( 'meta_id', 'ローン設定', 'draw_custom_fields', 'fudo', 'advanced');
}
add_action('admin_menu', 'define_custom_fields');
//管理画面にHTMLを出力
function draw_custom_fields() {
global $post;
echo '<p>金利(%):<input type="text" name="kinri" value="'.get_post_meta($post->ID, 'kinri', true).'" size="50"></p>';
echo '<p>借入期間 (ヶ月): <input type="text" name="year" value="'.get_post_meta($post->ID, 'year', true).'" size="50"></p>';
}
//カスタムフィールドの値を保存
function save_custom_fields( $post_id ) {
if(!empty($_POST['kinri'])) {
update_post_meta($post_id, 'kinri', $_POST['kinri'] );
} else {
delete_post_meta($post_id, 'kinri');
}
if(!empty($_POST['year'])) {
update_post_meta($post_id, 'year', $_POST['year'] );
} else {
delete_post_meta($post_id, 'year');
}
}
add_action('save_post', 'save_custom_fields');これにより、物件の編集画面の最下部に下記のカスタムフィールドが表示されますので値を入力して更新を行えば、入力した値でローンシュミレーションに設定されます。

まとめ
サイトに記述しているコードをコピペするだけで、簡単に不動産プラグインの物件詳細ページにローンシュミレーションが導入できました。