WordPressで自作したプラグインやテーマの管理画面でカラーピッカーを表示させる方法を紹介いたします。
カラーピッカーを表示させるコードをコピペ
今回はプラグインで、下記のコードを記述しました。
コピペして「functions.php」でファイル作成して、任意のフォルダー名称に保存(コード:UTF8N、CR+LF)して、フォルダー毎zipで圧縮します。これで、プラグインの完成です。
<?php
/*
Plugin Name: lesson
Plugin URI: https://jisaku-hp.jp/
Description:
Author: 山根 隆史
Version: 1.0
Author URI: https://jisaku-hp.jp/
*/
add_action('admin_init', 'register_custom_setting2');
function register_custom_setting2()
{
register_setting('custom-menu-group55', 'color');
}
add_action('admin_print_styles', 'add_color_picker_admin_print_styles');
function add_color_picker_admin_print_styles() {
wp_enqueue_style( 'wp-color-picker' );
}
add_action('admin_print_scripts', 'add_color_picker_admin_print_scripts');
function add_color_picker_admin_print_scripts() {
wp_enqueue_script( 'wp-color-picker' );
wp_add_inline_script(
'wp-color-picker',
'jQuery(document).ready(function($){
$(\'.add-color-picker-number-field\').wpColorPicker();
});'
);
}
add_action('admin_menu', 'custom_menu_page');
function custom_menu_page()
{
add_menu_page('共通設定画面', '共通設定', 'manage_options', 'custom_menu_page', 'add_custom_menu_page', 'dashicons-admin-generic', 4);
}
function add_custom_menu_page()
{
?>
<div class="wrap">
<h2>共通設定画面</h2>
<form method="post" action="options.php" enctype="multipart/form-data" encoding="multipart/form-data">
<?php
settings_fields('custom-menu-group55');
do_settings_sections('custom-menu-group55'); ?>
<label style="border:solid 3px <?php echo get_option('color');?>; padding:3px 10px;">カラーピッカー</label>
<input type="text" name="color" class="add-color-picker-number-field" value="" >
<?php submit_button(); ?>
</form>
</div>
<?php
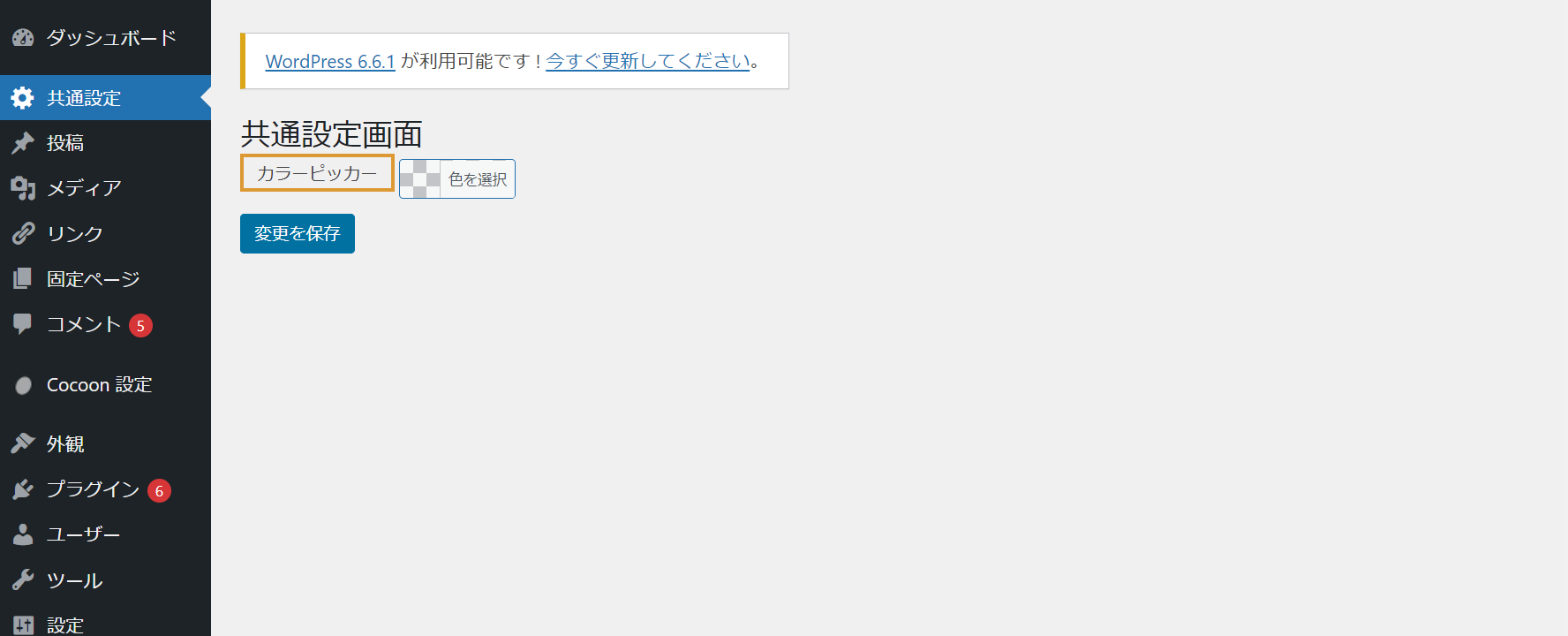
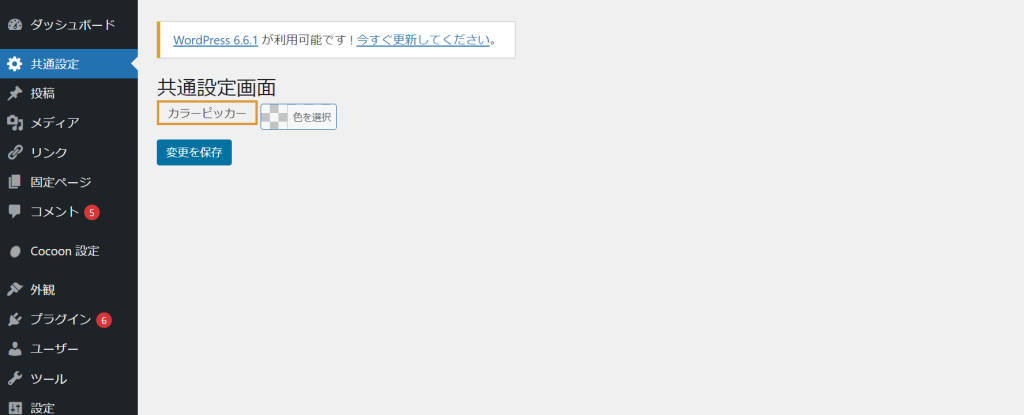
}ワードプレス管理画面からプラグインの新規追加でインストールして有効化をした後に下記の共通設定のメニューが表示されていればOKです。

カラーピッカーで色を選択して変更を保存すれば、カラーピッカーの枠の色が変わるプラグインです。
ワードプレス管理画面にメニュー項目を追加するコード
30行目から34行目までが、ワードプレス管理画面にメニューを表示させるコードです。
35行目から50行目までが、内容を表示するコードです。ここにカラーピッカーを表示させるコードを記述しています。
カラーピッカーを表示させるコード
16行目から29行目までが、カラーピッカーを表示させるコードです。カラーピッカーを表示させるためにcssとjavascriptを読み込んで、49行目のinput要素をカラーピッカーに変更しています。
カラーピッカーの値を保存
カラーピッカーで選択した色をオプション値に保存するために、10行目から15行目のコードと41行目から43行目のコードを記述しています。
これにより、変更を保存で「color」というオプション値に保存され、44行目のget_option(‘color’)で保存したオプション値を読み込んで、labelのborder枠の色が変化します。