この記事では、不動産プラグインの物件詳細ページにjavascriptライブラリーの「Leaflet」を利用してweb地図を表示できるようにします。
不動産プラグインでは標準でGoogle Maps APIの地図表示がありますが、APIキーの取得が必要なのと地図の読込表示回数により従量課金制となったため、無料で利用できるLeafletを導入しました。
google以外のweb地図を検討されていた方は、コピペで簡単にご利用できるようになりますので、無料のLeafletを導入してください。
ファイルを編集する前には必ずバックアップを保存してから行ってください。
デモページで確認できます。
Leafletを導入した利用環境
下記がLeafletを導入した利用環境です。
- WordPress6.0
- テーマ:Twenty Twenty-Two
- 不動産プラグインv6.0.0
- Leaflet1.7.1
- 地図データ:OpenStreetMap
不動産プラグインのファイルを編集しますがバージョンによって記述箇所が異なります。
Leafletのライブラリを読込む
Leafletのライブラリを読み込むためにコードを追記します。追記するファイルは、テーマがTwenty Twenty-Twoを使用しているので/wp-content/plugins/fudou/themesの「single-fudo2022.php」を編集します。
「single-fudo2022.php」の52行目から記述している<head>~</head>を、下記のコードに編集してください。
<head> <meta charset="<?php bloginfo( 'charset' ); ?>" /> <?php wp_head(); ?> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" /> <script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script> </head>
以降、行数は追記したことにより元の行数より2行増えます。これより増えた後の行数と()で元の行数を記述します。
物件詳細ページにLeafletのweb地図を表示
地図を表示するには、所在地の緯度と経度を調べて物件の地図座標に入力してください。

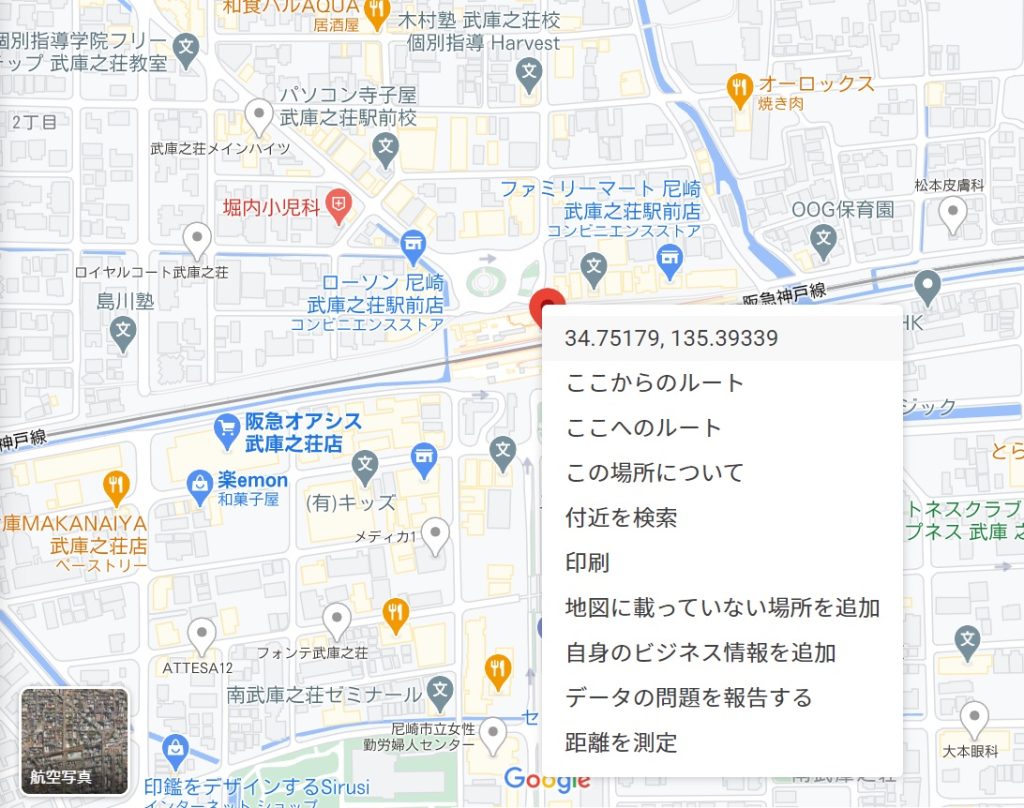
所在地の緯度、経度を調べるには、google mapで所在地を検索して該当する箇所を右クリックのメニュー最上部をクリックすると緯度と経度をコピーできます。コピペ完了後、物件を更新してください。

物件の緯度と経度の入力ができたところで、不動産プラグインを編集していきましょう。編集するファイルは引き続き「single-fudo2022.php」です。1145行目(元1143行目)の</body>の前に下記のコードを追記します。
<script>
var mymap = L.map('mapid').setView([<?php echo get_post_meta($post_id,'bukkenido',true); ?>, <?php echo get_post_meta($post_id,'bukkenkeido',true); ?>], 18);
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
maxZoom: 18,minZoom: 13,attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, '}).addTo(mymap);
var marker = L.marker([<?php echo get_post_meta($post_id,'bukkenido',true); ?>, <?php echo get_post_meta($post_id,'bukkenkeido',true); ?>]).addTo(mymap);
marker.bindPopup("<?php my_custom_shozaichi_print($post_id); echo get_post_meta($post_id, 'shozaichimeisho', true); if ( get_post_meta($post_id,'bukkenmeikoukai',true) != '0' ) echo ' '. get_post_meta($post_id,'bukkenmei',true);?>").openPopup();
</script>つづいて、870行目(元868行目)から886行目(元884行目)に、下記のコードに編集して下さい。
<!-- 地図 --> <div id="mapid" style="height:400px;"></div> <!-- //地図 -->
まとめ
サイトに記述しているコードをコピペするだけで、簡単に不動産プラグインの物件詳細ページにweb地図が導入できました。コピペするだけなので要する時間は、5分ぐらいでできるかと思います。
ほかのテーマをお使いで導入にサポートが必要な場合は、ココナラからお気軽にお問い合わせください。