この記事ではPHPのexplode関数について解説しています。
explode関数について
explode関数は指定した文字列を文字列で分割できる関数です。
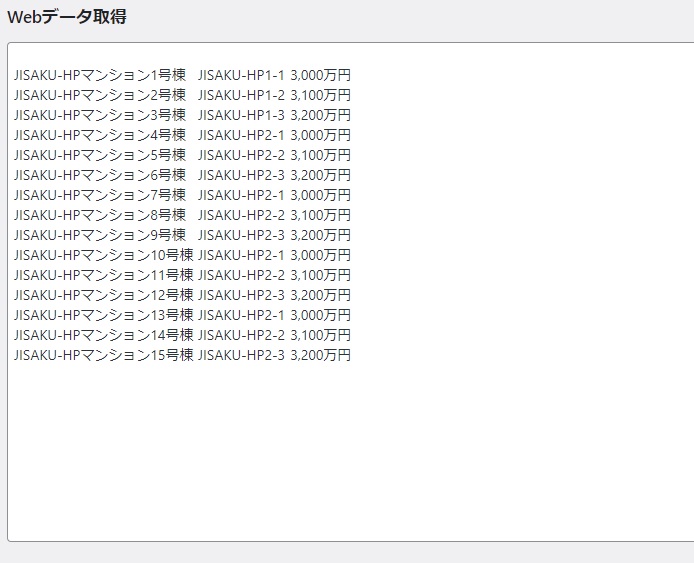
下記は、マンション売却査定プラグインのファイルの抜粋で、「explode関数」は11行目から19行目で記述しているフォームのセレクトボックスで使用しています。データベースから値を読み込んで分割して表示しています。
<div style="max-width:500px; padding:10px; margin:auto; border:solid 1px;">
<form method="post" target="_top" action-xhr="<?php echo post_permalink(); ?>" id="AjaxForm">
<?php
$name = post_custom('name');
global $wpdb;
$value = $wpdb->get_row("SELECT * FROM $wpdb->manshon WHERE name='$name'");
?>
<label style="display:block;">専有面積</label>
<input type="number" name="a" value="<?php echo post_custom('menseki');?>" size="10" onclick="op1.value ='(計算結果)'" style="margin:10px 0; height:50px;">
<label style="display:block;">階数</label>
<select name="b" class="b" onclick="op1.value ='(計算結果)'" style="margin:10px 0; height:50px;">
<?php
$kaisuu = explode(",",$value->kaisuu);
foreach ( $kaisuu as $kaisuu ) {
$k_value = explode(":",$kaisuu);
echo '<option value="'.$k_value[1].'">'.$k_value[0].'</option>';
}
?>
</select>
<label style="display:block;">角部屋</label>
<select name="d" class="d" onclick="op1.value ='(計算結果)'" style="margin:10px 0; height:50px;">
<option value="1">いいえ</option>
<option value="1.03">角部屋</option>
</select></td></tr>
<button type="submit" onclick="op1.value = Math.round(Number(a.value) * Number(b.value) * Number(d.value)/10000*0.97).toLocaleString()+'万円~'+Math.round(Number(a.value) * Number(b.value) * Number(d.value)/10000*1.03).toLocaleString()+'万円';" name="satei_manshon_count" style="margin:10px auto; height:50px; padding:10px; display:block;" class="manshon-button">簡易査定</button>
<input readonly="" name="op1" value="(計算結果)" id="satei" style="margin:10px 0; height:50px; color:red; border:none; font-size:2rem; width:100%; text-align:right; background:#ddd;">
</form>
</div>
<script>
jQuery(function ($) {
$('#AjaxForm').submit(function(event) {
// HTMLでの送信をキャンセル
event.preventDefault();
var $form = $(this);
var $button = $form.find('.manshon-button');
var $name = "<?php echo post_custom('name');?>";
var $menseki = $form.find('input[name="a"]').val();
var $kaisuu = $form.find('.b option:selected').text();
var $kado = $form.find('.d option:selected').text();
var $satei = $form.find('input[name="op1"]').val();
$.ajax({
url: ajaxurl,
type: 'POST',
data: {
'action' : 'view_sitename',
'name' : $name,
'kaisuu' : $kaisuu,
'kado' : $kado,
'menseki' : $menseki,
'satei' : $satei,
},
timeout: 10000, // 単位はミリ秒
// 送信前
beforeSend: function(xhr, settings) {
// ボタンを無効化し、二重送信を防止
$button.attr('disabled', true);
},
// 応答後
complete: function(xhr, textStatus) {
// ボタンを有効化し、再送信を許可
$button.attr('disabled', false);
},
// 通信成功時の処理
success: function(result, textStatus, xhr) {
return;
},
// 通信失敗時の処理
error: function(xhr, textStatus, error) {
alert('エラー暫くたってからお試しください。');
}
});
// …
});
});
</script>