
この記事では、ワードプレスを用いた査定サイトをご自身で作成する為の手順を公開しています。
査定サイトはプラグインをインストールして作成します
- step1査定プラグインの作成
査定プラグインをご自身で作成します
- step2査定プラグインをインストール
ご自身のワードプレスサイトに、作成した査定プラグインをインストールします。
既にワードプレスサイトを作成済みの方が対象ですが、ワードプレスのサイト作成がはじめての方でも下記のレンタルサーバーなら簡単に作成できます。
ワードプレスサイトが完成しましたら、またこの記事をお読みいただき査定サイトを作成してください。
ドメイン取るならお名前.comコピペで簡単です♪査定プラグインの作成
査定プラグインを作成するには、「PHP」や「JavaScript」というプログラミング言語を使って作成していきます。
プログラミングは難しいんじゃないのと思われる方もいらっしゃるかもしれませんが、コピペで作成していけますし、作成していくうちに理解できるようになります。
査定や見積もりシュミレーションは計算をするツールになりますが、まずは計算の仕組みを知っていただきたいので、簡単なプログラムのコードを見ていただき、そこから応用して不動産の査定、車の査定、見積もりシュミレーションなどのプラグインを作成しましょう。
下記は、みかん(1個100円)かりんご(1個200円)を選択して、個数を入力して簡易査定ボタンを押すと計算結果が表示されるプラグインです。
このプラグインは2つのファイルで構成しています。コピペしてファイルを作成してください。
<?php
/**
* @package vente_baikyaku
* @version 1.0
*/
/*
Plugin Name: 査定プラグイン
Plugin URI: https://jisaku-hp.jp/
Description: お使いのテーマで査定プログラムを表示できます。
Author: JISAKU-HP
Version: 1.0
Author URI: https://jisaku-hp.jp/
*/
function satei_Include($params = array()) {
extract(shortcode_atts(array('file' => 'default'), $params));
ob_start();
include(plugin_dir_path( __FILE__ ) . "/$file.php");
return ob_get_clean();
}
add_shortcode('satei', 'satei_Include');
?>「functions.php」の14行目から20行目のコードは、次の「satei.php」を投稿ページや固定ページでショートコードで呼び出すためのコードです。
ショートコード:satei file=sateiを[]で括って投稿ページや固定ページで入力すると、「satei.php」ファイルの内容が表示されます。
14行目、20行目の「satei_Include」と20行目 の「satei」は、他のプラグインで使う際に同じにならない様に適時変更してください。
<form method="post" target="_top" action-xhr="<?php echo post_permalink(); ?>"> <select name="a" onclick="op1.value ='(計算結果)'" style="max-width:500px; margin:10px; height:50px;"> <option value="100">みかん</option> <option value="200">りんご</option> </select> <input type="number" name="e" value="100" size="10" onclick="op1.value ='(計算結果)'" style="max-width:500px; margin:10px; height:50px;"> <button type="button" onclick="op1.value = (Number(a.value) * Number(e.value)).toLocaleString()+'円';" style="padding:10px; height:50px; margin:10px;">簡易査定</button> <input readonly="" name="op1" value="(計算結果)" style="max-width:500px; margin:10px; height:50px; color:red; border:none; font-size:2rem;"> </form>
「satei.php」は、フォームを使った計算ツールです。
JavaScript:「onclick=”op1.value =’(計算結果)'”」はで入力項目をクリックすると、8行目の計算結果が表示されるinputタグ(name=”op1″)の値を(計算結果)に書き換えます。
7行目のbuttonタグはクリックすると、選択されたselectタグ(name=”a”)とinputタグ (name=”e”)をJavaScript:「onclick=”op1.value = (Number(a.value) * Number(e.value)).toLocaleString()+’円’;”」で計算してinputタグ(name=”op1″)の値を書き換えます。
.toLocaleString() は桁区切りです。
+’円’は数値の後に文字を追加しています。
「functions.php」と「satei.php」を、「satei」というフォルダに格納して、フォルダをzipで圧縮したものが、下記からダウロードできます。
それでは、作成したプラグインをインストールしてみましょう。
プラグインのインストールファイルはzip形式になります。コピペで作成した「functions.php」と「satei.php」をフォルダ(フォルダ名称は任意です。)に入れて、フォルダーを右クリックで送る>圧縮(zip形式)フォルダーで圧縮してください。
ワードプレス管理画面>プラグインの新規追加でプラグインのアップロードをクリックしてください。圧縮したzipファイルを選択して、「今すぐインストール」でインストール開始します。
インストールが完了したら、プラグインを有効化してください。
正常にインストールして有効化が完了すると、ショートコード:satei file=sateiを[]で括って投稿ページや固定ページで入力すると、「satei.php」ファイルの内容が表示されます。
ここまでで簡単ですが、プラグイン作成の仕方をわかっていただけたかと思います。
いよいよ、応用してオリジナルの査定プラグインを開発しましょう。まずは不動産査定からです。
不動産査定プラグインを作成
不動産会社のホームページでは物件情報は掲載していますが、査定するコンテンツがあるサイトと言えば、多数の不動産業者の一括査定をするポータルサイトが主流で、ここ3年ぐらいで、大手不動産会社が各々のサイトで売却査定コンテンツを導入して増えてきてるぐらいです。
ですので、まだ間に合います。他社より早く査定コンテンツを導入して、ワードプレスで地場のエリアに特化した記事投稿をして更新をしていけばインターネット検索・グーグル検索で上位を狙える可能性があります。
それでは、査定コンテンツで集客できるように不動産査定プラグインの開発をしていきましょう。
不動産査定では、マンション、一戸建て、土地など種類があって査定するための項目も違ってきますが、この記事では下記のマンション売却簡易査定プラグインを開発したいと思います。
マンション売却簡易査定プラグインは、データベースに登録したマンションのデータを、投稿ページや固定ページでショートコードで呼び出して計算するプログラムです。
ワードプレスは、オープンソースソフトウェアであるMySQLというデータベース管理システムを使用しています。このデータベースにマンションデータを登録していきます。
データベースに登録するのは、「phpMyAdmin」というPHPで実装されたMySQLの管理ツールを使って登録していきますので、すごく簡単です。
この記事で紹介させていただきました「エックスサーバー」や「さくらのレンタルサーバ」でWordPressサイトを作成されている方は、レンタルサーバーにログインして利用できます。

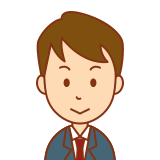
ログインしたphpMyAdminの画面では、ワードプレスのデータベースが作成されていてデータを登録していくテーブルが複数あるかと思います。ここに新しくマンションのデータを登録していきましょう。

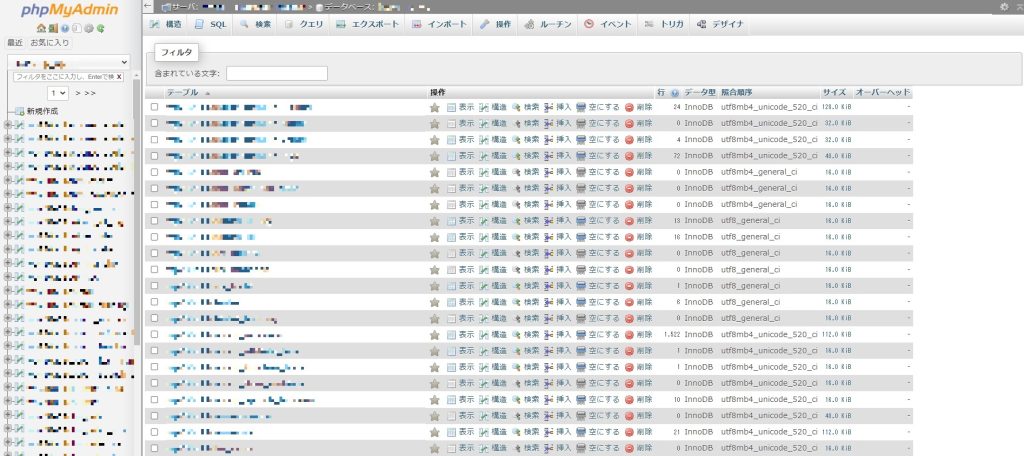
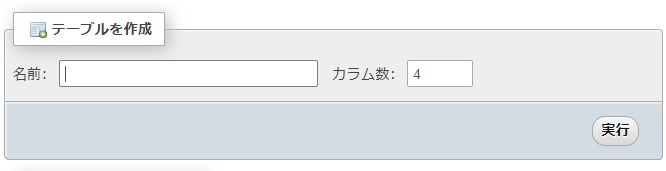
まずは、マンションのデータを登録していくテーブルを作成します。管理画面の操作>テーブルを作成で名前にワードプレスの接頭辞とmanshon_satei(例:wp01a23bmanshon_satei)、カラム数を4と入力していただき実行をクリックしてください。接頭辞は管理画面の他のテーブル名称を確認してください。

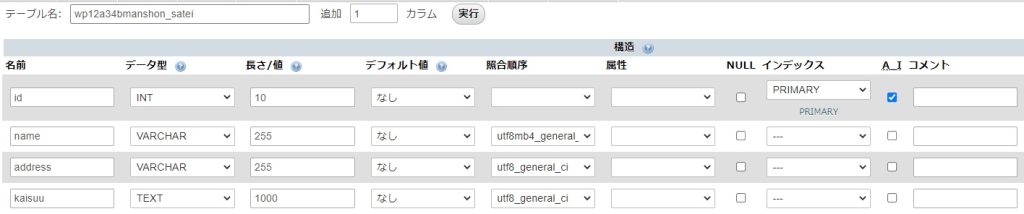
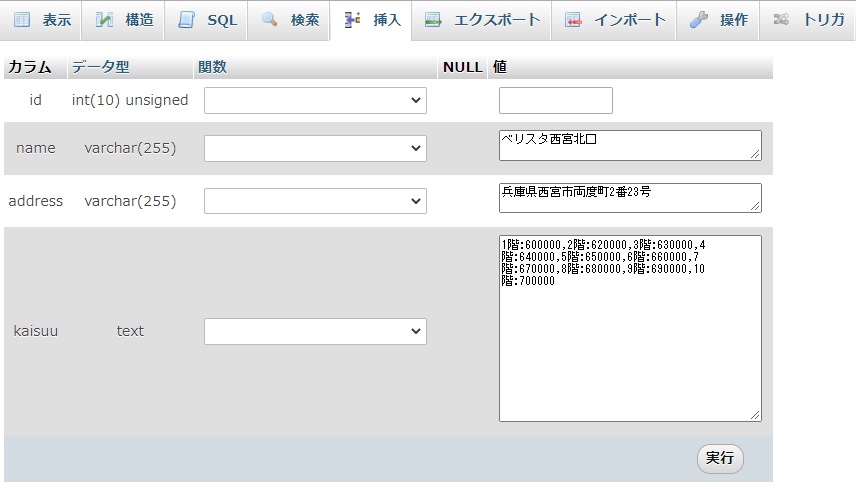
「id」は登録していくデータの番号です。「name」はマンション名、「address」は住所、「kaisuu」は階毎の㎡単価を入力していくカラムです。上の図の通りに設定していただき保存をクリックしてください。

テーブルを作成できた後は、データを登録します。作成したmanshon_sateiテーブルを選択している状態で挿入をクリックするとデータを登録する画面になります。上の図のように入力していただき実行をクリックしてください。
データが登録できましたが、MySQLで新しくテーブルを作成した場合は、ワードプレスに認識させるために、ワードプレスがインストールされているサーバー上のwp-contentフォルダー直下に下記のファイルを作成してアップロードしてください。
<?php
require_once( ABSPATH . WPINC . '/wp-db.php' );
class my_wpdb extends wpdb {
var $tables = array( 'posts', 'comments', 'links', 'options', 'postmeta',
'terms', 'term_taxonomy', 'term_relationships', 'termmeta', 'commentmeta' ,
'manshon_satei');
}
if ( ! isset($wpdb) ) {
$wpdb = new my_wpdb(DB_USER, DB_PASSWORD, DB_NAME, DB_HOST);
}
?>6行目のmanshon_sateiがMySQLで作成した新しいテーブルです。それ以外は、元々読み込んでいるテーブルです。新しくテーブルを追加した場合は、このファイルの$tablesに配列で追記していけば反映されます。
データの登録と新しいテーブルの認識ができましたので、いよいよプラグインの作成です。マンション売却査定プラグインは2つのファイルで構成しています。コピペしてファイルを作成してください。
<?php
/**
* @package m_baikyaku
* @version 1.0
*/
/*
Plugin Name: マンション売却査定査定プラグイン
Plugin URI: https://jisaku-hp.jp/
Description: お使いのテーマでマンションの売却査定プログラムを表示できます。
Author: 廣本 隆史
Version: 1.0
Author URI: https://jisaku-hp.jp/
*/
function m_satei_Include($params = array()) {
extract(shortcode_atts(array('file' => 'default'), $params));
ob_start();
include(plugin_dir_path( __FILE__ ) . "/$file.php");
return ob_get_clean();
}
add_shortcode('m_satei', 'm_satei_Include');
?>「functions.php」の14行目から20行目のコードは、次の「manshon_baikyaku.php」を投稿ページや固定ページでショートコードで呼び出すためのコードです。
ショートコード:m_satei file=manshon_baikyakuを[]で括って投稿ページや固定ページで入力すると、「manshon_baikyaku.php」ファイルの内容が表示されます。
<div style="max-width:500px; padding:10px; margin:auto; border:solid 1px;">
<form method="post" target="_top" action-xhr="<?php echo post_permalink(); ?>">
<?php
$name = post_custom('name');
global $wpdb;
$value = $wpdb->get_row("SELECT * FROM $wpdb->manshon_satei WHERE name='$name'");
?>
<label style="display:block;">専有面積</label>
<input type="number" name="a" value="<?php echo post_custom('menseki');?>" size="10" onclick="op1.value ='(計算結果)'" style="margin:10px 0; height:50px;">
<label style="display:block;">階数</label>
<select name="b" onclick="op1.value ='(計算結果)'" style="margin:10px 0; height:50px;">
<?php
$kaisuu = explode(",",$value->kaisuu);
foreach ( $kaisuu as $kaisuu ) {
$k_value = explode(":",$kaisuu);
echo '<option value="'.$k_value[1].'">'.$k_value[0].'</option>';
}
?>
</select>
<label style="display:block;">角部屋</label>
<select name="d" onclick="op1.value ='(計算結果)'" style="margin:10px 0; height:50px;">
<option value="1">いいえ</option>
<option value="1.03">角部屋</option>
</select></td></tr>
<button type="button" onclick="op1.value = Math.round(Number(a.value) * Number(b.value) * Number(d.value)/10000*0.97).toLocaleString()+'万円~'+Math.round(Number(a.value) * Number(b.value) * Number(d.value)/10000*1.03).toLocaleString()+'万円';" name="satei_manshon_count" style="margin:10px; height:50px; padding:10px;">簡易査定</button>
<input readonly="" name="op1" value="(計算結果)" id="satei" style="margin:10px 0; height:50px; color:red; border:none; font-size:2rem; width:100%; text-align:right; background:#ddd;">
</form>
</div>3行目から7行目はPHPコードを記述しています。
ワードプレスにはデータベースに認証した状態ですぐにSQLを実行できる便利なグローバル変数$wpdbというものがあります。データベースに登録したマンションデータを呼び出すには「global $wpdb;」を記述して、それ以降でないとデータを呼び出しできません。
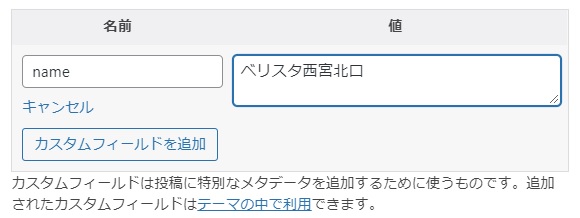
4行目の$name = post_custom(‘name’);は変数:$nameにカスタムフィールドnameの値を代入しています。カスタムフィールドは、ワードプレス管理画面の査定プログラムを反映させたい投稿ページや固定ページで作成します。

カスタムフィールドを追加>新規追加で名前に「name」、値に「ベリスタ西宮北口」と入力してカスタムフィールドを追加してください。このカスタムフィールドでMySQLデータベースに登録したマンションデータを呼び出します。
カスタムフィールドを追加>新規追加で名前に「menseki」、値に「70」と入力してカスタムフィールドを追加してください。 このカスタムフィールドは計算フォームで入力する専有面積の初期値です。
6行目は$valueという変数に$wpdb->get_row(“SELECT * FROM $wpdb->manshon_satei WHERE name=’$name'”)を代入しています。このコードでデータベースに登録した「ベリスタ西宮北口」のデータを呼び出しています。
10行目から19行目は階数を記述しています。
13行目の$kaisuu = explode(“,”,$value->kaisuu);は変数:$kaisuuに呼び出した「ベリスタ西宮北口」のデータのカラム名:kaisuuの値をexplode関数で「,(カンマ)」で区切って配列として代入しています。
14行目から17行目は、foreach文で配列を反復処理しています。ここにもexplode関数を利用しています。「,(カンマ)」で区切ったkaisuuの値を「:(コロン)」で区切って、echoで<option~</option>を出力しています。
作成した「functions.php」と「manshon_satei.php」を、「manshon_satei」というフォルダに格納して、フォルダをzipで圧縮したものが、下記からダウロードできます。
それでは、作成したプラグインをインストールしてみましょう。
プラグインのインストールファイルはzip形式になります。コピペで作成した「functions.php」と「manshon_satei.php」をフォルダ(フォルダ名称は任意です。)に入れて、フォルダーを右クリックで送る>圧縮(zip形式)フォルダーで圧縮してください。
ワードプレス管理画面>プラグインの新規追加でプラグインのアップロードをクリックしてください。圧縮したzipファイルを選択して、「今すぐインストール」でインストール開始します。
インストールが完了したら、プラグインを有効化してください。
マンション簡易査定プログラムを表示させたい投稿ページや固定ページで、ショートコード:m_satei file=manshon_baikyakuを[]で括って投稿ページや固定ページで入力をすれば、マンション簡易査定プログラムが表示されるかと思います。
表示されない場合は、カスタムフィールドの入力やデータの見直しを行ってください。
このマンション簡易査定プログラムを応用して、項目を追加したり、買取査定や賃貸査定、種別を変更して土地や一戸建ての査定も作成可能です。
作成される際に、ご要望やご不明な点等ございましたら、「LINE」や「お問い合わせページ」でお気軽にお問い合わせください。


